スタイル適用時にdt, dd, liなどの要素の内容物が無視される
症状
HTML4において終了タグを省略できるブロック要素の一部(dt, dd, li)では、内容物を無視したスタイル適用が行われてしまう。
例示
<ul> <li style="border:2px solid blue;">項目A</li> <li style="font-weight:bold;">項目B</li> </ul> <dl> <dt style="display:inline;">項目</dt> <dd style="display:inline;">定義</dd> </dl>
- 項目A
- 項目B
- 項目
- 定義
li要素にはボーダー設定と太字指定を行っています。dt要素とdd要素はインライン要素として表示させています。
スクリーンショット
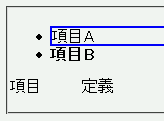
 Moz1.0での表示
Moz1.0での表示
 NN4.78での表示
NN4.78での表示
補足
フォント、ボーダー、背景関連のプロパティが無視されるバグについては子孫要素に指定することで対処可能です。ただし、バグを回避するためだけに子孫要素をおくことはあまりお勧めできません。
<ul> <li><div style="border:2px solid blue;">項目A</div></li> <li><span style="font-weight:bold;">項目B</span></li> </ul>
- 項目A
- 項目B
修正状況
NN4.78では不具合の発生が確認されました。
関連記事
- 親要素で指定したスタイルが表要素に継承しない
- 親や祖先要素のレイヤーをスクリプトから認識できない
- 特定のスタイルを指定すると省略した終了タグが正しい位置に補われない
- clearでフロートへの隣接を禁止した要素がフロートに重なる
- アンカーにボーダーを設定するとアンカーとして機能しなくなる
- 画像アンカーのボーダーを消去できない
- style属性でスタイルを設定するとimg要素の位置がずれる
- マージン、ボーダー、パディングを設定したインライン要素の位置がずれる
- 画像を読み込まない設定下では背景画像と背景色の指定が無効になる
- 要素名に続けて書いた一意セレクタを認識しない
- 改行を挟まない連続した要素で直前の要素のfont-size値がfont-size算出に用いられる
- 実在しない開始タグがstyle属性を含む開始タグの直後に現れる
- line-heightの倍率指定で算出値が継承する
- border-colorの既定値とtransparent値に対応する色が#000000になっている
- head要素と子孫要素のdisplayプロパティを変更できない
- ボーダーとマージンを設定した要素内のフォント指定が無視される
- 背景やボーダーがブロック全体に表示されない
- fontプロパティで文法違反をするとブロック全体のスタイル指定が無視される
- 外部スタイルシート内の相対パスをリンク元文書からの相対パスとして扱う
- 表の背景色塗りつぶしが正常に行われない場合がある
- 存在しない外部スタイルシートを読み込むHTML文書をまったく表示できない
- 特定の条件下では、フレーズ要素を使用したページを表示できない
- ウィンドウをリサイズするとレイヤーの位置がずれる
- 画像が含まれる要素にline-heightを指定すると画像のレイアウトが狂う
- フォント名に2バイト文字が含まれるフォントを指定するとスタイルが無効になる
スポンサーリンク






