マージン、ボーダー、パディングを設定したインライン要素の位置がずれる
症状
インラインレベル要素に対してマージン、ボーダー、パディングのいずれかを設定するとボックスの位置がずれてしまう。
- マージンを設定
- インラインレベル要素の前後に改行が入る
- インラインレベル要素が1行分、上方向にずれる(本来置かれるべき行の先頭部に移動している)
- 下マージンが設置されてしまう
- 背景の指定が反映されない(たまに反映されることもある)
- ボーダーを設定
- インラインレベル要素の前後に改行が入る
- パディングを設定
- インラインレベル要素の前後に改行が入る
- インラインレベル要素が1行分、上方向にずれる(本来置かれるべき行の先頭部に移動している)
- 上パディングが設置されない
- 背景の指定が反映されない
例示
<style type="text/css">
span {
background: aqua;
font-weight: bold;
}
</style>
<p>前前前
<span style="margin:1em;">マージン</span>
後後後</p>
<p>前前前
<span style="border:2px solid blue;">ボーダー</span>
後後後</p>
<p>前前前
<span style="padding:1em;">パディング</span>
後後後</p>
前前前 マージン 後後後
前前前 ボーダー 後後後
前前前 パディング 後後後
それぞれのプロパティを指定した場合の、表示上の違いを比べています。
スクリーンショット
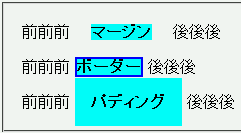
 N7.1での表示
N7.1での表示
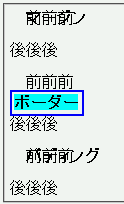
 NN4.8での表示
NN4.8での表示
補足
マージンまたはパディングを設定したときにインラインレベル要素が上にずれるバグは、その要素にボーダーも指定することで回避できます。ただし、要素の前後に改行が入るバグは回避できません。
修正状況
NN4.8で不具合の発生を確認しました。
関連記事
- 親要素で指定したスタイルが表要素に継承しない
- 親や祖先要素のレイヤーをスクリプトから認識できない
- 特定のスタイルを指定すると省略した終了タグが正しい位置に補われない
- clearでフロートへの隣接を禁止した要素がフロートに重なる
- アンカーにボーダーを設定するとアンカーとして機能しなくなる
- 画像アンカーのボーダーを消去できない
- style属性でスタイルを設定するとimg要素の位置がずれる
- 画像を読み込まない設定下では背景画像と背景色の指定が無効になる
- 要素名に続けて書いた一意セレクタを認識しない
- 改行を挟まない連続した要素で直前の要素のfont-size値がfont-size算出に用いられる
- 実在しない開始タグがstyle属性を含む開始タグの直後に現れる
- line-heightの倍率指定で算出値が継承する
- border-colorの既定値とtransparent値に対応する色が#000000になっている
- head要素と子孫要素のdisplayプロパティを変更できない
- ボーダーとマージンを設定した要素内のフォント指定が無視される
- スタイル適用時にdt, dd, liなどの要素の内容物が無視される
- 背景やボーダーがブロック全体に表示されない
- fontプロパティで文法違反をするとブロック全体のスタイル指定が無視される
- 外部スタイルシート内の相対パスをリンク元文書からの相対パスとして扱う
- 表の背景色塗りつぶしが正常に行われない場合がある
- 存在しない外部スタイルシートを読み込むHTML文書をまったく表示できない
- 特定の条件下では、フレーズ要素を使用したページを表示できない
- ウィンドウをリサイズするとレイヤーの位置がずれる
- 画像が含まれる要素にline-heightを指定すると画像のレイアウトが狂う
- フォント名に2バイト文字が含まれるフォントを指定するとスタイルが無効になる
スポンサーリンク






