ウィンドウをリサイズするとレイヤーの位置がずれる
症状
レイヤー(layer要素/ilayer要素/position: absolute; が指定された要素)を表示させたページでは、ウィンドウをリサイズするとレイヤーが当初配置した位置からずれてしまう。
例示
<div style="position:absolute; left:100px; top:10px; background:aqua;"> A<img src="img01.png" usemap="#map1" alt="NN4.x目次へ"> <map name="map1"> <area shape="circle" coords="23,23,22" href="../nn4x.html"> </map> </div>
A

画像と文字を含むレイヤーを配置しています。
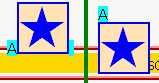
スクリーンショット
左がリサイズ前、右はリサイズ後のレイヤーです。IEでの表示でもレイヤーがずれていますが、これはbody要素のマージンを%値指定にしているため、ウィンドウのリサイズ時にマージンのサイズも変わってしまったためです。
 IE6.0での表示(標準モード)
IE6.0での表示(標準モード)
 NN4.78での表示
NN4.78での表示
補足
スレッドでは「クライアントイメージマップを含むレイヤー」にリサイズ時のずれが発生するとありますが、イメージマップが含まれていない場合でもずれは発生します。
以下のいずれかの方法により、この不具合を回避することができます。
- 文書に以下のスクリプトを入れる。
<script type="text/javascript"> <!-- var ua = navigator.userAgent; var NN4 = (ua.indexOf("MSIE")==-1 && ua.indexOf("Mozilla/4")==0)?1:0; if(NN4) {window.onresize = rebuild;} function rebuild(){location.reload();}; //--> </script> - body要素の開始タグを以下のように記述する。
<body onresize="JavaScript:if (document.layers) location.reload()">
- 参照:NC4.xのリサイズバグ対策
修正状況
NN4.78では未修正です。
関連記事
- 親要素で指定したスタイルが表要素に継承しない
- 親や祖先要素のレイヤーをスクリプトから認識できない
- 特定のスタイルを指定すると省略した終了タグが正しい位置に補われない
- clearでフロートへの隣接を禁止した要素がフロートに重なる
- アンカーにボーダーを設定するとアンカーとして機能しなくなる
- 画像アンカーのボーダーを消去できない
- style属性でスタイルを設定するとimg要素の位置がずれる
- マージン、ボーダー、パディングを設定したインライン要素の位置がずれる
- 画像を読み込まない設定下では背景画像と背景色の指定が無効になる
- 要素名に続けて書いた一意セレクタを認識しない
- 改行を挟まない連続した要素で直前の要素のfont-size値がfont-size算出に用いられる
- 実在しない開始タグがstyle属性を含む開始タグの直後に現れる
- line-heightの倍率指定で算出値が継承する
- border-colorの既定値とtransparent値に対応する色が#000000になっている
- head要素と子孫要素のdisplayプロパティを変更できない
- ボーダーとマージンを設定した要素内のフォント指定が無視される
- スタイル適用時にdt, dd, liなどの要素の内容物が無視される
- 背景やボーダーがブロック全体に表示されない
- fontプロパティで文法違反をするとブロック全体のスタイル指定が無視される
- 外部スタイルシート内の相対パスをリンク元文書からの相対パスとして扱う
- 表の背景色塗りつぶしが正常に行われない場合がある
- 存在しない外部スタイルシートを読み込むHTML文書をまったく表示できない
- 特定の条件下では、フレーズ要素を使用したページを表示できない
- 画像が含まれる要素にline-heightを指定すると画像のレイアウトが狂う
- フォント名に2バイト文字が含まれるフォントを指定するとスタイルが無効になる
スポンサーリンク






