collapse状態の表罫線がtable要素の幅を超えて表示される
症状
border-collapse: collapse; を指定した表で、表の横罫線が表からはみ出して閲覧領域の幅いっぱいに表示されてしまうことがある。
例示
<table border="1" style="border-collapse:collapse; width:33%;"> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> </table>
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
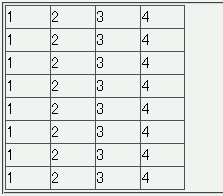
表の一部(または全部)が閲覧領域の外にある状態でこのページを表示し、スクロールによって表を表示させていくと横の罫線が表からはみ出して見えることがあります。
スクリーンショット
 N7.02での表示(WinXP, 標準モード)
N7.02での表示(WinXP, 標準モード)
補足
このバグはLinux詳しくは以下のBugzillaの項目を参照してください。
これはLinux上で特に発生しやすいバグです。また、Windowsの場合はNT系よりも9x系で発生しやすい傾向があるようです。なお、Mozilla1.3でこのバグは修正されています。
修正状況
- N7.02標準モード、N7.02互換モードで不具合の発生が確認されました。
- Moz1.4rc1標準モード、Moz1.4rc1互換モードでこの不具合は確認されませんでした。
関連記事
- visibility:hidden;を指定した要素に:hoverが効かない
- 固定レイアウト表で%値指定の列幅が本来の幅より小さくなる
- ul, ol要素以外でリストマーカーの数値がすべて0になる
- 固定レイアウト表で%値指定の列幅が100%を超えられない
- 親要素のマージン幅によってはclearが効かない
- リストアイテム要素内でフロートのclearが効かない
- インラインテーブルの行グループ要素や行要素でスタイル指定を無視される
- padding-box, border-boxでbottom, rightの算出が正しくない
- 特定のスクリプトを実行するとhr要素が点滅する
- 子にブロックレベル要素を含むins, del要素もインライン要素になる
- 印刷時、ボックス左端にfirst-letter擬似要素の幅と同じ幅の隙間が空く
- 内容物が空白から始まるリストアイテムの画像リストマーカーが消える
- overflow:auto/scroll;を指定した要素内で閲覧領域の外にあるリンクが機能しない
- 等幅フォントで表示した文字列の末尾が欠ける
- overflowへの対応が不完全な要素
- アンカーの要素にcursor:auto;を指定するとI字カーソルが割り当てられる
- 表要素では%値指定のleft、topプロパティが無視される
- インライン要素に挟まれているフロートが下にずれて置かれる
- overflowでスクロールバーが出るときの高さ計算が正しくない
- アンカーを:hover状態にするとbody要素などのサイズが変化する
- hr要素のボーダーが正しく設定されない
- 折り返しを抑制した要素内にあるhr要素の幅が正しく算出されない
- 相対配置要素がボックスサイズを算出する際に子孫フロートを除外しない
- テーブルがはみ出しても横スクロールバーが表示されない
- :hover状態で配置を行うと当該要素と周囲のレイアウトが大きく乱れる
- title属性を指定したstyle要素がスタイルシート切り替えの対象になる
- 改ページ直後の行にtext-indentプロパティが効いてしまう
- :first-letter擬似要素に設定したスタイルが動的擬似クラスにマッチすることで失われる
- :first-letter擬似要素に右マージンが効かない
- 左フロートに回り込んだファイル選択コントロールの高さが変化する
- 互換モードではhr要素に指定したclearプロパティが無視される
- 通常配置以外で配置された要素に後続する要素の上マージンが無視される
- line-heightの値によってはマージンが指定どおりの値にならない
- ボールド体の文字列が前後の文字列と重なる
- 優先シートのdisplay:none;が代替シートにも引き継がれる
- label要素でdisplayプロパティが無視される
- 固定配置したボックスが印刷されない
- letter-spacingを指定した要素内で「ー」と直後の文字とが重なる
- インライン要素への折り返し禁止指定が当該要素の外のブロックに作用する
- 固定配置されたリストアイテム要素内で文字間隔を変えると要素全体が動く
- 固定配置されたボックスの幅が文字サイズ変更に対応しない
- 存在しない画像をリストマーカーに指定するとリストマーカーが完全に消える
- 閲覧領域のサイズを初期コンテナブロックのサイズとして扱う
- 親要素をはみ出すように配置した要素内のリンクやフォームが機能しない
- フロート配置要素の子要素を絶対配置にすると親要素を無視した配置になる
- フォントによってvertical-alignプロパティを用いたときの表示位置が異なる
- 両端揃えした要素内で「ー」と直後の文字が重なる
- 外部スタイルシートで2バイト文字が無視される
- テーブル内にあるlabel要素内の文字列が消える
- overflow:auto;を使用した要素内のページ内リンクが効かない
- スタイルシート切り替え機能を用いても文字色が切り替わらない
- li要素を相対配置するとリストマーカーが消える
- スクリプトでiframeを参照すると履歴が余分に追加される
- フォーム関連要素のフォントサイズを%値で指定するとボックスサイズが不安定になる
- フォーム関連要素のsize属性とサイズ関連スタイルの適用優先順位が不正
スポンサーリンク






