clearプロパティはnone以外の値からnone値に上書きできない
症状
一度clearプロパティでnone以外の値を指定した要素は、より後にあるセレクタやより優先度の高いセレクタで clear: none; を指定したとしても値を上書きすることができない。
例示
<style type="text/css">
p {
clear: left;
}
p.noclear {
clear: none;
}
</style>
<div style="width:5em; float:left; background:aqua;">フロート</div>
<p>(1) フロートの横に流し込まれないp要素</p>
<div style="width:5em; float:left; background:aqua;">フロート</div>
<p class="noclear">(2) フロートの横に流し込むp要素</p>
<p>(3) フロートの横に流し込まれないp要素</p>
フロート
(1) フロートの横に流し込まれないp要素
フロート
(2) フロートの横に流し込むp要素
(3) フロートの横に流し込まれないp要素
1番目と3番目のp要素内の文字列はフロートの右側に回り込まず、2番目のp要素内の文字列はフロートの右側に回りこむはずです。
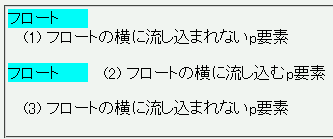
スクリーンショット
 N7.02での表示
N7.02での表示
補足
このバグについては以下の文書を参照してください。
修正状況
Safari1.0でこの不具合が発生するそうです。
関連記事
- :hover擬似クラスでvertical-alignが無効
- 固定レイアウトテーブルでセル幅の%値指定時に算出値が不正確
- caption要素を含むテーブルではcol/colgroupに対するスタイルが効かない
- 空白文字のみのテキストノードを正常に取得できない
- document.styleSheets[n].titleが常にnull値を返す
- 名称に日本語文字を含むフォントファミリの指定を無視する
- contentプロパティでopen-quote, close-quote値を無視する
- contentプロパティに指定した日本語文字が文字化けして表示される
スポンサーリンク






