背景色が指定された要素内にフロートがあるときに要素内の文字が消える
症状
背景色を指定したブロック要素内にフロート配置した要素があるとき、ブロック要素内の文字列が消える。
例示
<div style="background:aqua;"> <div>A</div> <div style="float:right; width:3em; background:blue;">B</div> <div style="clear:right;">C</div> </div>
文字「B」を含む要素がフロート配置されています。
スクリーンショット
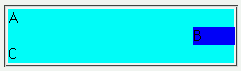
 Moz1.0での表示(標準モード)
Moz1.0での表示(標準モード)
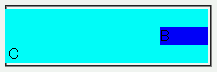
 WinIE6.0での表示(標準モード)
WinIE6.0での表示(標準モード)
補足
このバグは、親要素の幅をwidthプロパティで明示することで回避できます。
<div style="width:99%; background:aqua;"> <div>A</div> <div style="float:right; width:3em; background:blue;">B</div> <div style="clear:right;">C</div> </div>
修正状況
WinIE6.0では標準・互換モード共に文字が消える現象が発生します。
関連記事
- overflowで隠れた領域のボーダーが現れる
- line-heightが1より大きい要素でアクティブなリンクの枠が大きすぎる
- bodyにz-indexを指定すると子孫要素の背景指定が無視される
- 幅や高さを指定した要素の子孫要素でデフォルト指定のマージンが消える
- z-indexを負の数にしたリンクを選択できない
- visibility:hidden;を指定した要素に:hoverが効かない
- ボックスの高さを特定の値より小さくできない
- 識別子の先頭にある「_」を無視する
- セレクタ指定で「#」より前の部分を無視する
- table要素の上マージンがcaption要素の上に設置される
- リストマーカーの番号が途中から振られる
- パディング・幅・高さを指定したリストでリストマーカーが壊れる
- 固定レイアウト表で列の幅が小さくなる
- フロートの左右にある行の端がずれる
- clearの指定が親要素にも影響する
- フロートを含むボックスのマージンが無視される
- clear:all;はclear:both;と同等
- clearを指定したフロートの上下に空行ができる
- media属性を含むlink要素で呼び出した外部スタイルシートでは@mediaを無視
- インライン要素のrepeat-x背景画像が1行目にしか表示されない
- html要素にスタイルを設定できない
- clearを指定した要素ではフロートに対して上マージンを設置する
- 最も高さが大きい要素にvertical-align:bottom;を指定すると配置が狂う
- vertical-align:middle;の状態では置換インライン要素だけの行の高さ算出が不正
- フロートの上部に祖先要素の上ボーダーを表示する
- 擬似要素/擬似クラス/@キーワードなどの判別があいまい
- 背景を指定したフォーム部品で視覚スタイルが無効になる
- 親にボーダーを設置した要素を持つ要素のマージン設置が正しくない
- アンカーを:hover状態にするとiframe要素のサイズが変化する
- 直後に背景色つきのhr要素がある絶対配置要素の初期位置がずれている
- 相対配置要素内のテーブル行グループ要素のスタイルが外部にはみ出す
- 閲覧領域のサイズを初期コンテナブロックのサイズとして扱う
- collapseボーダーをvisibilityで非表示にできない
- word-breakがブロックレベル要素以外で効かない
- 実体参照で表記した文字が正しく表示されない
- clearを指定したボックスの内側上部に隙間が空く
- 終了タグを省略したoption要素に続くoptgroup要素を無視する
- 一部のボーダーはcolorの値を引き継がない
- OpenTypeフォントを用いて2バイト文字を表示することができない
- 初期コンテナブロックを生成する要素の幅を指定できない
- 幅を指定していないテーブルでも固定レイアウトが有効
- overflowへの対応が不完全な要素
- fieldset要素の上パディングがボーダー領域の外側に設置される
- インライン要素に挟まれているフロートが下にずれて置かれる
- overflowでスクロールバーが出るときの高さ計算が正しくない
- 先頭にフロートがあるリストアイテム要素でリストマーカーが要素内に入り込む
- アンカーを:hover状態にするとbody要素のサイズが縮む
- 非置換インライン要素に対するline-heightの指定を無視する
- em単位で指定した字間をbody要素の文字サイズを基準に算出する
- 代替スタイルシート内の指定をprintメディアに反映しない
- フロートの左右マージンが指定値より大きくなる
- 絶対配置/フロート状態のリストアイテム要素のリストマーカーが消える
- hr要素に指定した下マージンが親要素の下マージンとして反映される
- 表の行グループ要素に指定したheightプロパティがセル要素に継承する
- アンカーを:hover状態にすると後続するフロートの一部が消える
- アンカーを:hover状態にすると親ブロックの高さが変化する
- :visited擬似クラスの宣言が詳細度を無視してカスケード処理される
- 行の高さを正しく算出しない
- 擬似要素を含む要素に後続する要素の内容物が左右にはみ出る
- ルビ関連要素のdisplayプロパティを変更できない
- サイズの大きいフロートの上に空白領域が発生する
- 「#」だけをセレクタとして指定すると全称セレクタのように扱われる
- border-colorにtransparentを指定すると前景色で表示される
- 幅や高さを指定した要素内にあるフロートの下マージンが無視される
- 先行するフロートの上方に後続のフロートが置かれる
- line-heightで算出した行高を超える部分が表示されない
- 見出し要素でfont-sizeを算出する際に親要素の値を参照しない
- head要素と子孫要素のdisplayプロパティを変更できない
- 相対配置した要素へ向かうリンクのジャンプ先が移動前の位置になる
- vertical-alignが指定された要素を含む行が前後の行に重なる
- テキスト入力フォームの幅が文字入力時に変化する
- 改ページ直後の行にtext-indentプロパティが効いてしまう
- 親要素を持つp要素のマージンが無視される
- font-sizeの値とline-heightの値を近づけた絶対配置要素の内容物の上端が消える
- overflow:scroll;等が指定された要素の背景画像が閲覧領域に対して固定されない
- フロートの後続フロー制御を設定したbr要素が親要素に包含されない
- 長い半角英数字の文字列に合わせてボックスの幅が強制的に修正される
- 擬似クラスにスタイル指定がないと擬似クラスの子孫要素への指定が効かない
- br要素があるときに縦方向マージンを少なく解釈する
- line-heightの指定が置換要素を含む行に反映されない
- 幅が指定されたリスト要素のマージンが正しく反映されない
- ブロック化したアンカーの範囲が内容物の部分のみになる
- ブロックボックス化した要素を含むリストアイテムの後ろに空行が入る
- li要素やli要素の子孫要素の幅が指定されているとリストマークが下方にずれる
- 擬似要素にvertical-alignプロパティが効かない
- 幅と高さが明示されていない要素へのoverflow:hidden;指定が完全に反映されない
- 外部スタイルシートを用いる文書を保存できない
- line-heightが指定された相対配置要素の上ボーダー上端が消える
- 全体にline-heightが指定されたページの最上部が消える
- fieldset要素直下のフォーム部品にform要素の左右マージンが適用される
- 擬似要素名称の直後に空白類文字を置かないと擬似要素が認識されない
- フロートに後続するボックスの幅がフロートに合わせて短縮される
- 幅や高さを指定した要素ではボックスサイズの算出時にフロートを除外しない
- ボックスサイズが内容物に合わせた大きさへ強制的に調整される
- 幅や高さを指定した要素でdoubleボーダー領域に背景が描画されない
- rightプロパティが親要素のボックスを基準にした配置を行わない
- line-heightが指定された要素内でvertical-alignの%値指定が正しく反映されない
- em単位で指定した値が文字サイズ変更後に正しく反映されない
- 背景に関する指定がprintメディアに反映されない
- white-space:nowrap;を指定した要素の内部が表示されない
- インライン要素に指定したパディングやボーダーの上下が消える
- ポジショニングされた要素が後続要素のマージンを引き継ぐ
- 子孫要素を持つrt要素が縦書き時に前後の行と重なる
- left, topが指定された要素ではright, bottomを認識しない
- 親要素からはみ出した子孫要素の一部が消える
- 親要素のtext-decorationの効果を子要素で解除できる
- マージンに負数が指定された要素でボーダーがずれてゆく
- アンカーを:hover状態にすると%値指定のマージンやパディングの量が変化する
- body要素に設定したボーダーが閲覧領域全体を囲むように表示される
- text-alignプロパティの指定がボックスの配置に影響を与える
- font-familyを指定した要素で文字化けする
- 同種要素をネストするとem単位指定の下パディングが無視される
- 前景色にtransparentを指定すると#000000を指定したものとして扱われる
- li要素の子孫にリスト要素があるとリストマークが上方にずれる
- fieldset要素に設定した一部のボーダーがlegend要素に重なって表示される
- body要素の内容領域をはみ出す部分がレンダリングされない
- setAttribute('class',*)でclass属性の属性値を変更できない
- フォントサイズの指定が表要素に継承されない
- letter-spacingを指定した要素内で連続したbr要素が無視される
- DOMインタフェースを用いて取得したsrc属性などの属性値が必ず絶対パスになる
- フォーム部品集合がnodeName、childNodesプロパティを持っている
- head要素のchildNodes.item(0)が必ずtitle要素になる
- img要素にパディングが効かない
- ダイナミックプロパティがフォーム部品に対して正しく効かない
- 左右ボーダーとパディングを設置した要素に後続する部分がずれる
- 閲覧領域からはみ出す要素がない状態でもスクロールバーが表示されることがある
- :first-letter擬似要素が親要素のフォントサイズを継承しない場合がある
- ボックスの幅や高さを算出するときにパディングやボーダーのサイズを含めてしまう
スポンサーリンク






